2.7 KiB
2.7 KiB
Table of Contents
Introduction to front-end programming for back-end developers
Goal of this training
This training was developed for back-end and infra developers. It is meant to be used as a support for an oral presentation.
I am not an expert in front-end development. This should only be considered an introduction.
Prerequisites
Assumed knowledge:
- Basics about HTTP (cookies, protocol, HTTPS)
- Basics about browser (DOM, using the developer console)
- Basics about HTML and CSS (tags & attributes, how CSS work, CSS selectors, CSS styling)
- Basics about programming languages (conditionals, loops, variables, typing, tests)
- Basics about JavaScript (syntax, having written a few hundred lines of code)
To do before the course
Read the grab/front-end-guide to get a 10,000 viewpoint about the road ahead. Evidently you don't need to check the details about each topic (that's what we'll do in this course), but obviously feel free to look up what seems interesting to you!
Curriculum
Instead of going deep in topics, we try to go as fast as possible to front-end programming (i.e. React with TypeScript), and then we go back to address those more specific topics.
- The language: writing modern Javascript
- React
- TypeScript
- The browser
- CSS/HTML restart
- Front-end development practices
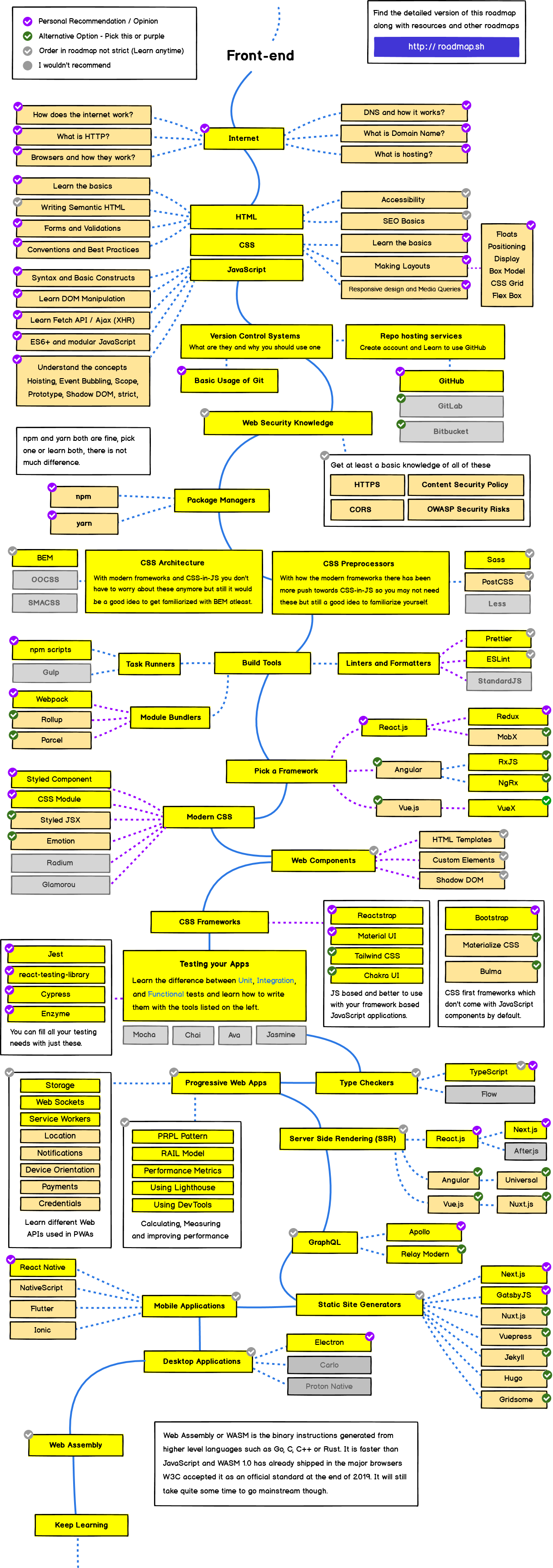
Roadmap: to go further
Image from https://github.com/kamranahmedse/developer-roadmap
Inspiration
- Front-end Developer Handbook 2019 - Learn the entire JavaScript, CSS and HTML development practice!
- grab/front-end-guide: 📚 Study guide and introduction to the modern front end stack.
Other resources
- leonardomso/33-js-concepts: 33 JavaScript concepts every developer should know.
- The Modern JavaScript Tutorial